


| 
|
|
|
MIDAS Server
Omdat we een 4-tier applicatie gaan bouwen, begin ik met de middle-ware data server (MIDAS).
Als voorbeeld gaan we de gebruikelijke Customer/Orders/Items master-detail relatie nabouwen.
Het voordeel van dit voorbeeld is dat de Paradox tabellen op iedere machine staan (waar ook Delphi 5 op staat), dus kan iedereen die be beschikking heeft over Delphi 5 Enterprise de gehele applicatie zelf nabouwen (of mijn N-Tier Internet Solutions dag bezoeken op 14 oktober, waar ik dit alles live zal nabouwen).
Start Dephi 5 Enterprise, en bewaar het default project onder de naam "IxServer.dpr", en de form onder de naam main.pas.
Het kan zinvol zijn om een label met een bijzondere tekst ofzo op dit form neer te zetten, zodat we altijd kunnen herkennen wanneer deze applicatie (die onze MIDAS server gaat worden) in de lucht is:
Op dit moment is het echter nog een gewone Windows applicatie, dus moeten we er eerst een remote data module aan toevoegen.
Doe "File | New", ga naar de Multitier tab, en selecteer de Remote Data Module optie.
Vul als CoClass Name iets in dat je later nog kunt onthouden, zoals XMidas in dit geval:

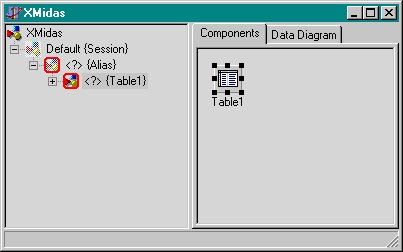
Instancing en Threading Model hebben goede default waarden (zie de on-line help voor details), en als we op OK klikken krijgen we een nieuwe Remote Data Module voor ons IxServer project, en krijgen we daarbij meteen de nieuwe visuele Data Module Designer te zien. Net als de "oude" data modules, is dit de plek om niet-visuele componenten zoals tables, queries en sessions neer te zetten. In dit geval beginnen we met één TTable component, en zien meteen een rode rand eromheen, die aangeeft dat om de een-of-andere reden deze component nog niet "klaar voor gebruik" is. Dit is erg handig, want het gebeurt ook bij andere componenten die we op de data module zetten: als iets niet klaar is voor gebruik, krijgt het een rode rand eromheen:

De rode rand rond de Alias krijgen we weg door DBDEMOS als DatabaseName voor de Table1 te kiezen.
Vervolgens moeten we nog een TableName specificeren (zoals BIOLIFE.DB), en dan zijn alle rode randen verdwenen.
De Table kunnen we meteen TableBiolife noemen, dan weten we tenminste waar we het over hebben in het vervolg.
Om de MIDAS middle-ware server af te maken moeten we nog een TDataSetProvider component (van de MIDAS) tab op de Remote Data Module neerzetten, en BiolifeProvider noemen.
Laat de DataSet property naar TableBiolife wijzen.
De Exported property geeft al aan dat de tabel naar de buitenwereld ge-exporteerd wordt.
Het enige dat nu nog over blijft is het bewaren (als SDGN project), compileren en draaien van de MIDAS middle-ware server.
Dit zal de server registreren, zodat de client (die we zo gaan maken) hem kan vinden.
MIDAS XML Client
Start nu een nieuw Web Server Application project, en kies voor ISAPI.
We krijgen nu een Web Module - vergelijkbaar met een Remote Data Module.
Zet hier een DCOMConnection component (van de MIDAS tab), een XMLBroker en een MidasPageProducer component (van de InternetExpress tab) neer.
Ook nu zien we weer rode randjes om de componenten.
Om te beginnen moeten we de DCOMConnection component instellen dat deze de TableBiolife van onze MIDAS middle-ware server ophaalt.
Dat doen we door als ServerName de SDGN.XMidas te kiezen (SDGN is onze MIDAS middle-ware server naam, XMidas is de naam van onze Remote Data Module).
Vervolgens kunnen we de RemoteServer property van de XMLBroker component verbinden met het DCOMConnection component.
Om de laatste rode rand rond de XMLBroker weg te halen moeten we alleen nog even de Provider kiezen.
Er is er in dit geval maar eentje: de BiolifeProvider, dus kies deze ene uit het lijstje dat je krijgt als je de Provider probeert in te vullen (merk op dat de MIDAS middle-ware server hiervoor even in de lucht moet komen, zodat de Object Inspector dynamisch de lijst met beschikbare providers kan opvragen).
Tijd om over te stappen naar de laatste van de drie componenten: de MidasPageProducer.
Deze speciale PageProducer kan op basis van XML packages (van de XMLBroker) data visueel in een brower laten zien.
Zodanig zelfs dat we door deze data heen kunnen scrollen zonder dat de pagina's zelf ververst hoeven te worden (de data is dus als het ware allemaal al op de thin-client aanwezig).
Maar laten we eerst maar iets maken, en daarna analyseren wat we eigenlijk gedaan hebben.
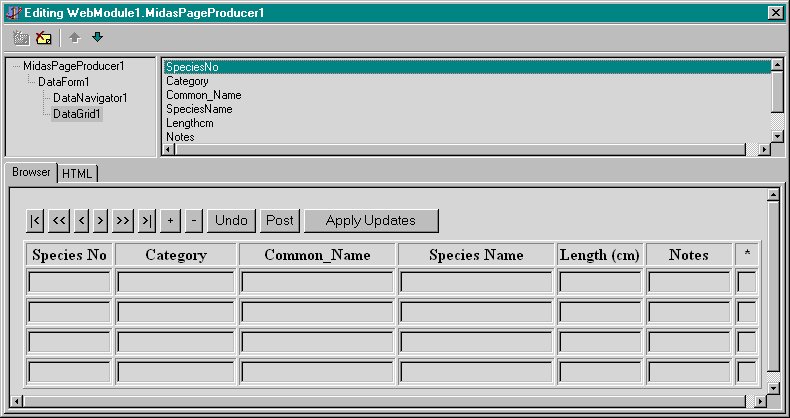
Dubbelklik op de MidasPageProducer om ons in de Web Editor te brengen.
Hier kunnen we op een min-of-meer visuele wijze onze webpagina opbouwen en indelen.
Bovenin zien we links de InternetExpress "GUI" componenten met rechts hun kinderen, en onderin zien we een Browser tab (met een visuele representatie van het resultaat) en een HTML tab (voor de HTML source-freaks onder ons).
Wij hoeven eigenlijk alleen maar nieuwe component toe te voegen aan de lijst linksboven, en het resultaat in de Browser tab te controleren.
We kunnen nieuwe componenten toevoegen door op de rechtermuisknop te klikken en "New Component" te selecteren.
Als eerste kiezen we een DataForm.
Als we dan de DataForm selecteren en het nogmaals doen, kunnen we plots uit heel andere componenten kiezen.
Door iedere keer alleen maar de componenten te laten zien die relevant zijn wordt het werken in de Web Editor er flink eenvoudiger op.
Kies de tweede keer voor een DataNavigator en daarna (ook op de DataForm) een DataGrid.
Er verschijnen nu een aantal zaken in de Browser tab: een tweetal waarschuwingen (te vergelijken met de rode randen in de Data Module Designer) en een rijtje met buttons.
De waarschuwingen moeten we oplossen alvorens we de applicatie kunnen uitvoeren, uiteraard.
Ze hebben betrekking op het nog niet bekend zijn van de XMLComponent voor de DataNavigator en de XMLBroker voor het DataGrid.
Welnu, een XMLBroker kennen we al: die hadden we al toegevoegd.
Selecteer dan ook de DataGrid, en kies als XMLBroker property de XMLBroker1 die we op onze Web Module hadden gezet.
Het gevolg is overigens weer dat de MIDAS middle-ware applicatie gestart wordt (dus schrik niet), en we plotseling een soort grid met kopjes zien.
Voor ieder veld in de BIOLIFE tabel zien we een kopje in het grid.
Uiteraard willen we niet al deze velden zien.
Dit is op twee manieren op te lossen.
De goedkope oplossing (op dit moment) is om met de rechtermuisknop bij de DataGrid voor "Add All Fields" te kiezen, en vervolgens de ongewenste velden uit de rechterlijst te verwijderen.
Dit heeft echter nog steeds tot gevolg dat alle velden van de middle-ware naar de client worden gestuurd.
De nette oplossing is dan ook op deze wijziging in de MIDAS middle-ware applicatie reeds uit te voeren, zodat we geen onnodige data over de lijn sturen!
Er blijft nu nog één waarschuwing over: de XMLComponent van de DataNavigator is nog onbekend.
Welnu, hier kunnen we de DataGrid voor nemen (met andere woorden: de DataNavigator werkt op de (XML) data in het DataGrid).
En hierna verdwijnen alle waarschuwingen, en zijn we in principe klaar met onze eerste multi-tier InternetExpress applicatie.

Deployment
Rest ons nog een ding: zorgen dat de Web Module ook daadwerkelijk de MidasPageProducer zal gebruiken.
Dit kunnen we doen door één Action aan te maken, en als Producer property daarbij te kiezen voor onze MidasPageProducer.
Zorg dat de Default property op True staat, zodat deze Action so-wie-so zal worden uitgevoerd (scheelt weer wat debuggen als je de PathInfo vergeet op te geven).
Voor we nu de gehele applicatie in aktie kunnen zien, moeten we nog een paar laatste zaken goed regelen.
Allereerst moeten we zorgen dat de JavaScript routines die nodig zijn om de XML data te parsen wel gevonden kunnen worden door de web server applicatie.
Hiervoor moeten we eerst de JaveScript codes uit DELPHI5\SOURCE\WebMidas naar een directory op de web server kopi ren, en vervolgens deze locatie als URL opgeven in de IncludePathURL property van de MidasPageProducer (dat wordt dus http://localhost/cgi-bin in mijn geval).
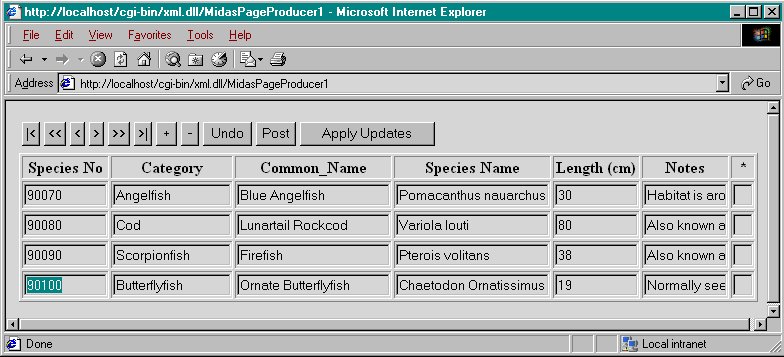
Als we tenslotte ervoor zorgen dat de Web Module applicatie ook in onze cgi-bin directory komt te staan (of in ieder geval een directory met execution rights) en dat de "default internet user" permissie heeft om de MIDAS middle-ware applicatie op te starten (vanuit onze Web Module), dan kunnen we het resultaat bekijken in bijvoorbeeld Internet Explorer 4 of hoger, of Netscape Communicator 4 of hoger:

Meer Informatie
Mocht iemand nog vragen, opmerkingen of suggesties hebben, dan hoor ik die het liefst via .
Voor wie dit verhaal een beetje kort vindt (groot gelijk!) en meer wil zien van InternetExpress; bijvoorbeeld hoe je nu een master-detail relatie opzet, of hoe je wijzigingen weer kan doorspelen van de client (browser) naar de server (middle-ware en uiteindelijk DBMS): zie het vervolgartikel over dit onderwerp.